https://smilemugi.tistory.com/2 에서는 HP바 대상 오브젝트 하위 Canvas 를 추가하는 방식으로 구현하였다.
#2
다른 UI들과 같이 RenderMode 가 Screen Space - Overlay 인 Canvas 를 생성하고 하위에 Slider 를 두는 방식으로 구현해 본다.
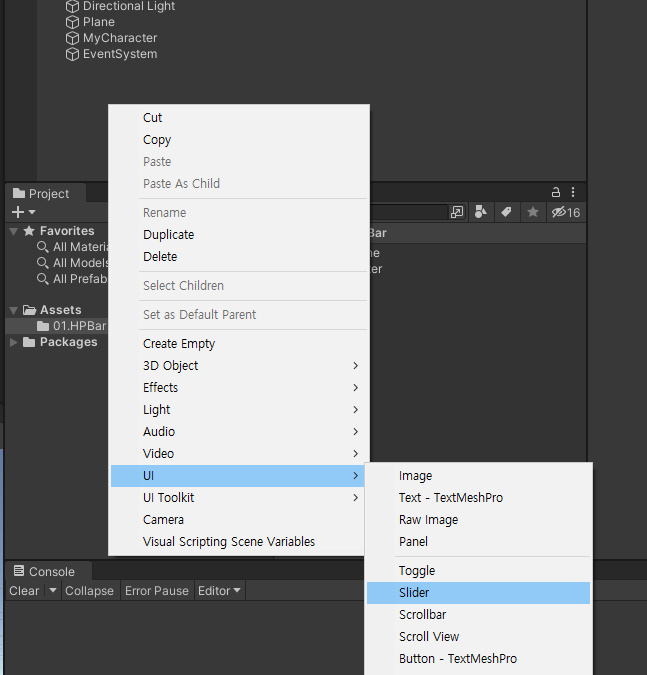
우선, Slider 를 아래 그림과 같이 생성한다.

MyCharacter 오브젝트에 아래와 같이 MyCharacter.cs 스크립트를 작성해서 AddComponent 로 추가해 놓는다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class MyCharacter : MonoBehaviour
{
[SerializeField] Slider HpBar = null;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
// MyCharacter 의 3D 공간 상의 좌표를 화면 좌표로 변환한 후에
// 변환된 화면 좌표에 HpBar 를 위치 시킨다.
HpBar.transform.position = Camera.main.WorldToScreenPoint(transform.position);
}
}이어서 아래 그림과 같이 slider 를 연결해 준다.

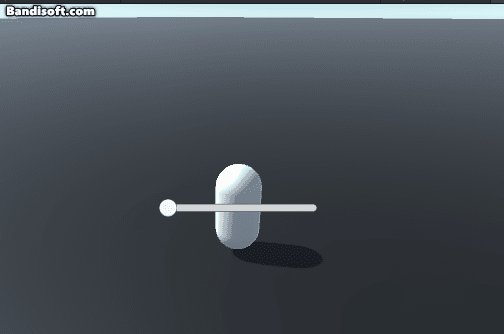
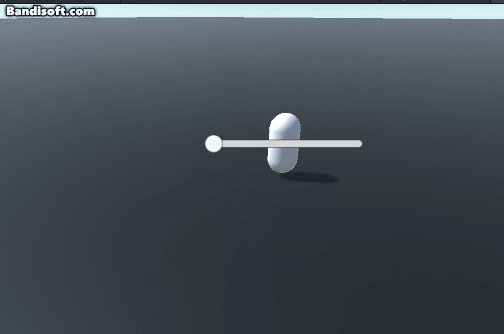
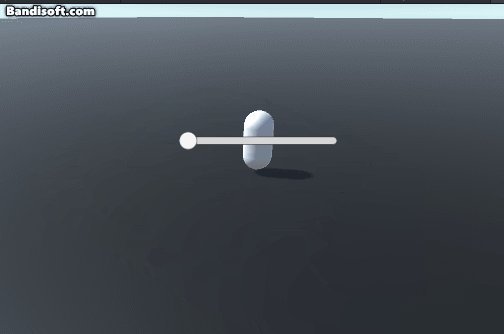
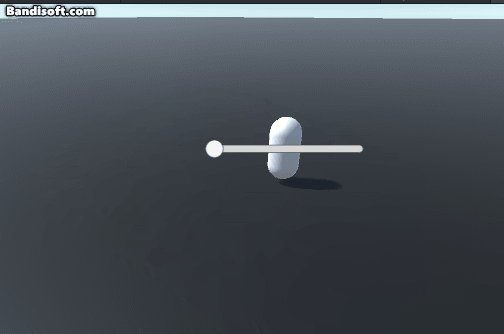
플레이를 시켜 보면, 아래와 같이 볼 수 있다.

3D 공간 상의 HP 바를 출력하는 것 보다는 비교적 간단하게 구현되었다.
Slider 를 색상과 RectTransform 을 조절하여 원하는 모양대로 맞추면 끝이다.

'Unity' 카테고리의 다른 글
| Unity 2022.3.20f1 에서 빌드 시 에러 (0) | 2024.03.12 |
|---|---|
| CommandInvokationFailure: Failed to update Android SDK package list. (0) | 2024.02.23 |
| 경고 메시지 : androidx.fragment:fragment (androidx.fragment:fragment) (0) | 2023.12.16 |
| [UNITY] Animator Controller - 8방향 이동 애니메이션 블랜딩 (1) | 2022.09.12 |
| [UNITY] HP 바 구현 - #1 (0) | 2022.09.12 |


